Windows Presentation Foundation

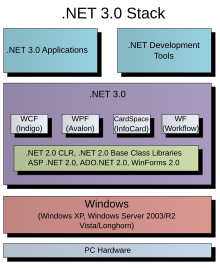
Windows Presentation Foundation (בקיצור WPF) הוא מודל וכלי פיתוח תוכנה מבית מיקרוסופט למערכת ההפעלה חלונות, עם דגש על עיצוב גרפי מתקדם של ממשק המשתמש. WPF החל דרכו תחת שם הקוד Avalon, פורסם במגזין MSDN בסוף 2004, הושק ב-2006 ויועד לשילוב במערכת ההפעלה שנקראה בשם הקוד Longhorn ונודעה לאחר מכן בשמה ויסטה. המודל הושק כחלק מפלטפורמת .NET 3 החל מחבילת הפיתוח ויז'ואל סטודיו 2008.
WPF חולל למעשה מהפך של ממש עבור מפתחי Windows מאז מערכת ההפעלה Windows 95. במודל זה לא נעשה שימוש בליבת החלונות הסטנדרטית Windows Forms המבוססת על המנועים User32 ו-GDI/GDI+ שבתפיסתה טכנולוגיה מיושנת הקיימת כשני עשורים. אלא הוכנסה לשימוש אינסטלציה חדשה המבוססת על ספריית DirectX שהפכה לחלק בלתי נפרד ממערכות ההפעלה של מיקרוסופט. בדרך זו מתאפשר למפתחי החלונות לנצל האצת חומרה ויתרונות נוספים של חומרת התצוגה על מנת להעשיר את חזות החלונות. מנהל התצוגה של Windows 7 משתמש בספריות שהן חלק מתשתית WPF (נקרא Media Integration Layer) כדי לרנדר את שולחן העבודה.
מפתחי WPF הושפעו מטכנולוגיות כמו פלאש והוא דומה קצת לטכנולוגיות כמו XUL של מוזילה פיירפוקס ו-SVG. ממשק המשתמש מעוצב באמצעות שפת תגיות מבוססת XML הקרויה XAML קיצור של Extensible Application Markup Language (מבוטא "זאמל") ומופרד מקוד התוכנה המתנהל מאחורי הקלעים בדומה ל-ASP.NET. היכולת לעצב את ממשק המשתמש ללא תלות בקוד התוכנה מאפשרת הפחתת התלות בין המתכנת למעצב. בדרך זו ניתן לעצב ממשק בנפרד תוך שימוש בכלים מתאימים ולחבר ביניהם לאחר מכן. ספריות זמן הריצה (CLR) של WPF כלולות בכל מערכות ההפעלה של מיקרוסופט החל מוויסטה, למעט משתמשי XP שלהם אופציית התקנה. נכון לשנת 2013 שוחררו חמש גרסאות WPF גרסה 3.0 הראשונה פורסמה בנובמבר 2006 גרסה 3.5 ב-2007 ובאוגוסט 2008 שוחררה גרסת המשך 3.5sp1. בשנת 2010 יצאה גרסה 4 ובאוגוסט 2012 שוחררה גרסה 4.5.
WPF לעומת UWP
[עריכת קוד מקור | עריכה]Universal Windows Platform שהושקה עם Windows 10 מהווה טכנולוגיה חלופית שאמורה להיות חוצה-פלטפורמות ונראה שבמיקרוסופט נוטים להעדיפה על פני WPF[1]. ישנם יתרונות לשימוש ב-WPF; העובדה שהוא מתאים גם למערכות הפעלה קודמות וכן בניגוד ל-UWP הפועלת בשיטת ארגז חול, למפתח יש יותר שליטה במתרחש מאחורי הקלעים.
ארכיטקטורה
[עריכת קוד מקור | עריכה]
WPF משתמש בארכיטקטורה מרובת שכבות, בשכבה העליונה ביותר האפליקציה מתקשרת עם שרותי קצה עיליים שנכתבו כולם ב-C# ואילו עיקר העבודה ברמה הנמוכה, המרת עצמי .NET לאלמנטים תלת־ממדיים של Direct3D מתרחשת מאחורי הקלעים בשכבה התחתונה הכתובה בקוד בלתי מנוהל (Unmanaged) בשפת C++ הקוד נמצא בספרייה milcore.dll. ספריות השכבות של WPF כוללות:
- ספריית Presentation Framework: שכבת הפרזנטציה מכילה טיפוסים עיליים של WPF, חלונות פאנלים ופקדים אחרים. בשכבה זו מיושמת אבסטרקציה של אלמנטים עיליים.
- ספריית PresentationCore: ליבת התצוגה המאכלסת טיפוסים בסיסיים כמו UIElement או Visual שמהם נגזרים כל הפקדים והצורות. אפשר לדלג על השכבה העליונה וליהנות ישירות מיכולות שכבה זו.
- ספריית WindowsBase: מכילה טיפוסים בסיסיים אף יותר, להם פוטנציאל שימוש מחוץ ל-WPF, כמו עצמי Dispatcher ו-Dependency, שבהם הוצגה לראשונה האינסטלציה מאפייני תלות (Dependency properties) - היכולת להוסיף מאפיינים לעצמים קיימים.
- ספריית milcore.dll: היא הליבה הנקראת Media Integeration Layer בקיצור MIL, בה מתרחשת פעולת הרינדור עצמה, מנוע WPF מבצע בשכבה זו תרגום אלמנטים ויזואליים לטקסטורות וצורות תלת־ממדיות מופשטות ("משולשים").
- ספריית WindowsCodecs: היא תשתית API ברמה נמוכה המספקת תמיכה בתמונות ותקנים של תמונות כגון JPEG, PNG וכדומה.
- ספריית User32: הספרייה היחידה שאינה חלק מ-WPF ולמעשה אחת מספריות Windows הסטנדרטיות. בעיקר השימוש בה כאן הוא לניהול נתח מסך לתוכנות.
תכונות ויתרונות
[עריכת קוד מקור | עריכה]- גרפיקה והאצת חומרה: כל תהליך הציור במסך מתבצע באמצעות DirectX המאפשר ניצול טוב יותר של ביצועי כרטיס התצוגה ומאפייניו והפחתת שימוש במעבד הראשי. במערכות ההפעלה החדשות מנהל ההתקן Display Driver Model מאפשר ניצול טוב יותר של זיכרון התצוגה והמעבד הגרפי אם קיים על חשבון זמן מעבד. אפשר לקבוע אילו תמונות יטמנו (Cache) בזיכרון הכרטיס הגרפי או לשלוט בקצב הרענון (התקן עומד על 60 תמוניות בשנייה).
- רזולוציה עצמאית: WPF מאפשר גמישות רבה בהתאמת גודל החלון לרזולוציית המסך והגדרות DPI של המערכת. כולל התאמה למסכים קטנים ופרופורציות אחרות. יכולותיו באים לידי ביטוי במיוחד כשמתחוללים שינויים בתוכנו ובמראהו, כגון שינויי שפה, טקסט דינאמי, גודל, סידור שונה או הצגה/הסתרה של אלמנטים.
- גמישות: בניגוד לשיטות הקודמות שבהם פקדים וחלונות מסוימים קבועים במראיהם ואינם ניתנים לשינוי או ניתנים לשינוי בקושי רב. כל העצמים ממלבן בסיסי ועד סרגל כלים, מצוירים (Render) באופן עצמאי ומהווים יחידות בסיסיות, ועל כן ניתנים למעשה לכל עיצוב מחדש העולה על הדעת כגון גודל, צורה, רקע או התנהגות. כך למשל ניתן לשלב פקד אחד בתוך פקד אחר וליצור פקדים מאוד מורכבים, כמו פקד כפתור שמכיל בתוכו מספר תמונות או פקד תיבה משולבת שמכיל תמונה.
- ממשק פיתוח: לראשונה הוכנס שימוש בשפת תגיות לעיצוב החלון ותוכנו. XAML היא שפת תגיות גמישה המאפשרת דינאמיות ושילוב מאוחר עם קוד, עיצוב חיצוני באמצעות תוכנות צד שלישי, יכולת ההטמעה של קישור למידע או טיפול באירועים וזאת מבלי לכתוב אף לא שורת קוד אחת בשפות ה-.NET.
- ציור מבוסס עצמים: גם אם רוצים להשתמש בעצמים ברמה הנמוכה ביותר של WPF, ניתן להמשיך ליהנות משירותי המערכת מבלי צורך לצייר כל פיקסל בנפרד ישירות בזיכרון התצוגה. תחת זאת יוצרים עצמי צורה (Shape) בעלי התכונות הדרושות ומטילים על WPF את אחריות לניהול הציור והתצוגה למסך.
טכנולוגיות חדשות
[עריכת קוד מקור | עריכה]להלן החידושים המשמעותיים שהוכנסו ב-WPF ביחס לטכנולוגיות קודמות של מיקרוסופט:
- מודל ציור עשיר: בניגוד לשיטות הקודמות WPF מאפשר שקיפות אמיתית. ציור של שכבות אלמנטים שונים אחד על גבי השני, כל אחד בעל שקיפות (Transparency) או אטימות (Opacity) שונה וכן תמיכה מלאה בתלת-ממד.
- מודל טקסט עשיר: יכולת הצגה של טקסט עשיר, בכל מקום ללא הגבלה. גושי טקסט גדולים ניתנים להצגה בתצוגת "מסמך" מתקדמת, הכוללת גלישה, עמודות ויישור דו צדדי בכל אלמנט.
- הנפשה: יכולת הנפשה מובנית בכל היבט של התצוגה. ב-WPF אין צורך בקוצבי זמן (Timers) על מנת לכפות רענון, אנימציה היא חלק אינטגרלי מהתשתית.
- תמיכה באודיו/וידאו; מולטימדיה לא נתמכה במלואה במודלים קודמים. WPF מאפשר לנגן כל ערוץ שמע או וידאו באופן מקבילי, יתרה מזו ניתן להטמיע וידאו בממשק המשתמש או על גבי עצם תלת־ממדי כמו קובייה מסתובבת.
- סגנונות ותבניות: סגנונות מאפשרים להגדיר עיצובים לשימוש חוזר, תבניות אחראיות על המראה והצורה. בברירת המחדל, כל האלמנטים ב-WPF חסרי מראה (Skinless), במטרה שיהיה קל לשלוט במראה החיצוני שלהם באמצעות סגנונות ותבניות. WPF תומך בשיטות מתקדמות לצביעת רקע האלמנטים. התכונה "רקע" יכולה להיות שקופה לגמרי, תמונה כלשהי, מברשת צבע אחידה או מברשת מעבר צבע (ליניארית/רדיאלית). כן ניתן להוסיף מסכת צבע (Color mask) ולשלוט באטימות האלמנט כולו או חלקים ממנו באופן נקודתי.
- מאפיינים מוצמדים (Attached Properties): כחלק מהאסטרטגיה החדשה - מאפייני תלות, ניתן להשאיל לכל אלמנט מאפיינים הדרושים לו באופן ארעי ואינם חלק מהותי ממנו, כמו מיקומו היחסי במכולה בה הוא נמצא. המאפיינים שלמעשה מאחורי הקלעים מתורגמים למתודות, יכולים להיות מוצהרים באלמנט מסוים כמו מכולה וניתנים להשאלה לכל אלמנטים המוכלים בה.
- אירועים מנותבים (Routed Events): הפשטה של אירועי ממשק המשתמש מאפשרת לקשר אירוע לאלמנט אחד ולטפל בו באלמנט אחר. המערכת מנתבת אירועים (כגון לחיצת עכבר) במורד שכבות החלון בשיטת "בועה" או בכיוון ההפוך בשיטת "מנהרה", האחרון מאפשר לחסום או לבטל אירועים לפני הגיעם ליעדם. למשל ניתן לטפל באירוע לחיצת עכבר בתוך תווית (Label) על אף שהאירוע במקור קושר לתמונה שבתוך התווית.
- ממשק משתמש דקלרטיבי: למרות שניתן לבנות חלון בעזרת קוד, הגישה המועדפת ב-WPF היא הוספה של אלמנטים בשיטת XAML, באופן המשמר את המבנה ההיררכי של האלמנטים. היתרון הוא שממשק המשתמש נפרד לחלוטין מקוד התוכנה, מה שמאפשר למעצב הגרפי להשתמש בכלים מקצועיים (של צד שלישי) לעיצוב הממשק ועריכה של מסמך ה-XAML.
- אפליקציה מבוססת דפים: באמצעות WPF ניתן לבנות אפליקציות להרצה בדפדפן אינטרנט כחלק מעמוד Web ולדפדף בין העמודים.
היררכיה
[עריכת קוד מקור | עריכה]
- עצם שיגור Dispatcher: ממשק המשתמש מנוהל באמצעות תהליכון יחיד בשיטת STA. הגישה לתכונות הממשק מבוצעת דרך עצם השיגור שנולד עם יצירת החלון באמצעות המחלקה האבסטרקטית Dispatcher. עצם זה שולט בתהליכון היישום, מנהל את תור העבודות המתבצעות בו ואחראי לתיאום הודעות כגון קלט מקלדת או תהליכי מסגרת כמו שכבות תצוגה. עצם השיגור מאפשר ליצור קוצבי זמן (Timers) או תהליכונים חדשים ומספק קוד בטוח לעדכון הממשק ומבטיח שלא תתבצע הפרה של גישה לזיכרון בין תהליכים.
- עצם תלות Dependency: האינטראקציה עם אלמנטים בחלון היישום מתבצעת באמצעות מאפיינים (Properties). כדי להימנע מעומס קוד החליטו מהנדסי WPF ליצור מודל חדש וחסכוני יותר והגיעו לרעיון "מאפייני תלות". שיטה שבה ניתן להדביק לכל אלמנט מאפיינים חדשים שלא היו לו קודם כמו קישור למסד נתונים או אנימציה. השם נגזר מהעובדה שלעיתים מאפיין אינו מוצהר באלמנט המשתמש בו ואף לא קיים בו כלל אלא ייתכן כירושה מאחד העצמים במעלה שרשרת ההורשה (זו תכונה חדשה שנוספה - הורשת ערכים), ערך ברירת מחדל, נגזר מהמכולה אליה שייך או מוגדר במפורש על ידי המשתמש. לכן כאשר נגשים למאפיין, מבצע WPF סידרה של בדיקות לפי סדר עדיפויות מסוים ומוודא תקפות והתאמה למאפיינים אחרים של האלמנט, כמו ערכי מינימום ומקסימום, על מנת לחלץ את הערך הנכון. כמו כן נוספה יכולת "התראה" על שינויים (Notification), כלומר כל אלמנט יוכל לקבל הודעה כאשר מאפיין מסוים שונה באלמנט אחר. למעשה כל מאפייני האלמנטים ב-WPF הם מאפייני תלות, למרות שקיים דמיון באופן שימושם למאפיינים הרגילים של .NET, המבנה הפנימי ושיטת האחסון שלהם שונים לגמרי.
- עצם Visual: מחלקה אבסטרקטית האחראית לקישור בין אלמנטים של WPF לבין ליבת התצוגה. לכל אלמנט שנגזר ממנה מוקנת יכולת תצוגה למסך והוא מכמס בתוכו את כל הוראות התצוגה שלו; רקע, גזירה (Clipping), שקיפות, טרנספורמציות (מתיחה, הטיה, היפוך), פונקציונליות בסיסית כמו בדיקת פגיעה (של סמן העכבר) וכדומה. אפשר ליצור מעצמים אלו ממשק מותאם וקל משקל מבלי להזדקק לאלמנטים העיליים.
- אלמנט UIElement: מחלקת האלמנטים העיליים של הממשק שיורשת מהמחלקה Visual בה נוספו תוכנות בסיסיות של WPF; סידור בשכבות, קלט, פוקוס ואירועים (או LIFE, קיצור של Layout Input Focus Events). האירועים המטופלים באלמנטים כגון עכבר ומקלדת מעובדים בשיטה חדשה הנקראת "אירועים מנותבים". בשיטה זו כל אירוע מנותח ומנותב בשכבות החלון באופן כזה שניתן ליירטו בכל אלמנט גם אם מעליו קיימים אלמנטים אחרים.
- אלמנט מסגרת Framework: הוא התחנה הסופית בשרשרת ההורשה של ליבת WPF. למרות שחלק מהתכונות כבר מטופלות ברמה כזו או אחרת בשכבות שמתחתיה, שכבת המסגרת מעמיקה בהם את הטיפול אף יותר. כגון אופן סידור האלמנטים, יישור אופקי או אנכי אוטומטי לשולי המכולה (ימין או שמאל, מעלה או מטה), או הזחות (Margin) וכן נוספים בשכבה זו יכולות הנפשה, קישור למידע וסגנונות. כל העצמים העיליים כמו צורות, פאנלים, פקדים וחלונות נגזרים מאלמנט המסגרת.
- עצמי צורה Shapes: ב-WPF נוסף מגוון של עצמי צורה דו־ממדיים, מלבן, פוליגון, אליפסה, קו ומסלול, שלהם מחלקת אם אבסטרקטית Shape שנגזרת בתורה ממחלקת Framework. אי לכך Shapes אינן רק צורות אלא אלמנטים לכל דבר ועניין. אפשר להוסיף להם תבניות, סגנונות, אנימציה, קישור למידע, טיפול באירועים וכן הלאה. צורות בסיסיות אילו ניתנות לגיבוב לצורות מורכבות ומתוחכמות יותר.
- פקדים Controls: עצמים אילו מייצגים את העצמי החלון המסורתיים של חלונות כגון תיבות טקסט תיבות סימון וכפתורים, שתפקידם לתקשר עם המשתמש. לעצמים אילו נוספה יכולת מובנית חדשה שנקראת תבניות (Templates) שמאפשרת להחליף את המראה הסטנדרטי של הפקד בסגנון מותאם אישית. עצמי הפקדים מתחלקים לשלושה סוגים עיקריים.
- פקד מכולה Content: לכל הפקדים ב-WPF נוספה יכולת להכיל אלמנט יחיד כלשהו, כולל מכולה. בדרך זו ניתן ליצור היררכיה של אלמנטים, אחד מכיל את השני שמכיל את השלישי וכן הלאה. סדר הצגתם נובע מהמבנה ההיררכי, כאשר האחרון שנוסף יופיע בשכבה העליונה ביותר.
- פקד פריטים Items: מחלקת הבסיס שאחראית לכל האלמנטים שמסוגלים להכיל יותר מאלמנט אחד, כמו רשימות, עצים וכדומה. בדרך זו ניתן ליצור בקלות אלבום תמונות או רשימה של תיבות סימון או כל דבר אחר העולה על הדעת. סרגלי הכלים, תפריטים ושורת המצב הם סוג של פקד פריטים ולמעשה יורשים ממחלקת בסיס זו.
- פאנל: מכולת סידור אבסטרקטית חדשה שאחראית לכל האלמנטים שמסוגלים להכיל כל מספר של אלמנטים אחרים ולסדרם לפי חוקיות מסוימת בהתאם לאופי המכולה. סידור אוטומטי בשורות, עמודות, בתאי טבלה כמו במכולת Grid או חופפים (עם קואורדינטות מפורשות) כמו במכולת Canvas. פאנלים הם מהנדבכים החשובים בעיצוב חלון WPF, הם מייתרים את הצורך לקבוע קואורדינטות מפורשות לכל אלמנט, בעזרתם ניתן לשלוט באופן אוטומטי בתצוגת האלמנטים בחלון ולהתאימה באופן דינאמי למצבים השונים כמו שינוי גודל החלון או רזולוציית המסך.
XAML
[עריכת קוד מקור | עריכה] ערך מורחב – XAML
ערך מורחב – XAML
עיקר השימוש בשפה זו ייצוג והגדרה של האלמנטים המרכיבים את הממשק, פאנלים, כפתורים, פקדים וכל אלמנט ויזואלי המופיע בחלון היישום. אפשר להגדיר כמעט כל דבר; טקסט, תמונה, וידאו, לצייר מסלול (Path) באמצעות סדרת קואורדינטות. אפשר לכתוב תגיות XAML באופן ידני, אך הדרך המועדפת היא שהעורך הוויזואלי יבצע את רוב העבודה, כאשר גוררים אלמנט לתוך החלון או משנים את תכונותיו, העורך מבצע את השינוי המתאים בקובץ ה-XAML באופן אוטומטי. לעיתים נדרשת התערבות נוספת לצורך שיפורים. בעיקרון אין חובה להשתמש בשפת תגיות, ניתן ליצור יישום שלם באמצעות קוד, ללא קובץ XAML כלל (אם כי יצירת חלון באמצעות קוד עשויה להיות ארוכה יותר כיוון שמרבית מחלקות WPF אינן כוללות בנאים עם ארגומנטים). להפרדה בין עיצוב החלון לקוד הלוגי של התוכנה חשיבות רבה בייחוד בעבודת צוות. היא מאפשרת לחלק את העבודה ביעילות בין מתכנת למעצב. היכולת הזו לא קיימת בטכנולוגיות הקודמות, כיוון שכל אלמנט המופיע בחלון מצויר באמצעות קוד. כל שינוי קטן בעיצוב מתבצע באמצעות שינוי בקוד המתאים.
קיימות מספר תתי מחלקות של שפה זו:
- WPF XAML: מכיל את המידע הדרוש לייצוג תכולת חלון יישום.
- XPS XAML: מגדיר ייצוג XML למסמכים מעוצבים בדומה ל-PDF.
- Silverlight XAML: מיועד לשימוש בדפדפנים כתוסף חוצה-פלטפורמות.
- WF XAML: תשתית עבודה בחלונות (Windows Workflow).
בשפת התגיות XAML כל אלמנט ממופה למופע מתאים של מחלקת .NET ממנה נגזר. אפשר להגדירו עם שם שישמש לזיהויו בקוד שמאחור (Code behind). ניתן לקנן אלמנט יחיד או אלמנטים מרובים בתוך אלמנט אחר. כל אלמנט מקונן "מוכל" באלמנט שמעליו בעץ ההיררכי. ניתן לשרשר תגיות מרובות כדי להגדיר מאפיינים מורכבים וחכמים, להוסיף תגיות סגנון לשימוש כללי ואירועים כמו הקשת מקש או לחיצת עכבר (שאמנם ללא הקוד מאחור אינם עושים דבר). להלן דוגמה לקוד XAML המתאר חלון ריק:
<Window x:Class="MyApplication.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MyWindow" Height="300" Width="300">
</Window>
כבכל מסמך XML הקוד מורכב מאלמנט ראשי יחיד. במקרה זה מתחיל ומסתיים בתגית Window, המייצג מחלקת חלון רגילה של .NET. שתי התגיות הבאות xmlns ו-xmlns:x מייצגות את מרחב השמות (Namespace) של WPF ו-XAML בהתאמה, כדי להכליל את הספריות המתאימות. כתובת האתר אינה משמשת לדבר מלבד הצורך בשם ייחודי, ההיגיון העומד מאחורי בחירה בשם זה שהוא בבעלות מיקרוסופט ולא סביר שארגון אחר יצור שפת תגיות עם מרחב שמות דומה. החיבור עם הקוד שמאחור אפשרי אודות לשם המופיע מיד לאחר תגית החלון במקרה זה MyWindow המוכל במרחב השם MyApplication. בהם משתמש האשף כדי להוסיף מסגרת קוד בסיסית מתאימה המכילה קריאה לפונקציה יחידה InitializeComponent שבתורה מפעילה שיטה במחלקת החלון שטוענת בזמן הריצה את ה-XAML (לאחר שהודר לקובץ בינארי BAML) ומבצעת את קישור העצמים לקוד. להלן קוד התוכנה המשויך לחלון המתואר:
namespace MyApplication
{
public partial class MyWindow : Window
{
public MyWindow()
{
InitializeComponent();
}
}
}
למעט החלק היחידי שלא הוצג כאן, קוד ההפעלה של היישום (שבדרך כלל נוצר באופן אוטומטי על ידי האשף). היישום המתואר שלם ויפעל ללא דופי בלי צורך בכתיבת קוד נוסף. כמו כן ניתן לייבא קובץ XAML ולטעון את האלמנטים הכלולים בו לחלון התוכנית בזמן ריצה. אם מחליפים את תגית האלמנט הראשי ל-Page ניתן לפתוח את הקובץ ישירות בדפדפן.
להלן דוגמה להוספת מכולת Grid שבתוכה תיבת טקסט, ניתן להגדיר זאת בפשטות:
<Grid>
<TextBox />
</Grid>
או ביתר פירוט:
<Grid>
<TextBox VerticalAlignment="Stretch" HorizontalAlignment="Top"
Margin="10,10,13,10" Name="txtbox"
TextWrapping="Wrap" FontFamily="Verdana" FontSize="24"
Grid.Row="0">
[Place text here.]
</TextBox>
</Grid>
אפשר לראות כאן את שיטת "הצמדת המאפיינים" בפעולה, המאפיין Grid.Row אינו חלק טבעי מתיבת טקסט, כאן המכולה Grid הקנתה לתיבת הטקסט את המאפיין הדרוש על מנת להגדיר את מיקומה היחסי במכולה, במקרה זה מספר השורה.
רזולוציה
[עריכת קוד מקור | עריכה]היות שתצוגת חלונות תלויה ברזולוציית המסך, קיימת בעיה בחלונות ישנים שעלולים להראות קטנים במסך הבחנה גבוהה כיוון שממשק המשתמש הישן נקבע מראש לרזולוציה של 96 פיקסל לאינץ' (PPI). במסך התומך ב-144 פיקסל או יותר, סביר להניח שחלונות יוצגו זעירים מדי ואף בלתי ניתנים לקריאה. ויסטה ו-Windows 7 מנסות לפצות על הבעיה על ידי התייחסות לחלון כאל תמונה, המערכת מגדילה את החלון באופן יחסי ומתרגמת את מערכת הקואורדינטות שלו בזמן העבודה, זה עובד אך התוצאה לא תמיד טובה. יתרה מזו גם אם החלון תומך ברזולוציה גבוהה המערכת אינה יודעת זאת מבלי שהתוכנה תיידע אותה. תמיכה ברזולוציה גבוהה ניתנת להכרזה באמצעות פונקציות API.
אידיאלית הפתרון הוא הוספה או הפחתה של פיקסלים כדי לשמר את מידות החלון בכל המסכים ללא תלות ברזולוציה בין אם יוצג במקרן ענק או בטלפון חכם. ההבדל היחידי יהיה בכמות הפרטים (פיקסלים) שיוצגו. WPF אינו מסתמך על רזולוציית המסך הפיזית אלא על מה שקרוי "רזולוציית מערכת". החלון וכל האלמנטים שבו משתמשים ביחידות מידה לוגיות בלתי-תלויות התקן בגודל 1/96 אינץ'. בזמן ההצגה למסך מתבצעת המרה ליחידות פיזיות ונקבע מכמה פיקסלים יורכב כל אלמנט בהתאם לנתוני המערכת. יתרה מזו, אם קצוות האלמנט נופלים בין הפיקסלים WPF מבצע מיזוג של פיקסלים סמוכים בטכניקה הקרויה Anti-aliasing (בדומה לתוכנות גרפיות כמו אדובי פוטושופ). באופן זה מובטח שפרופורציות חלון היישום והאלמנטים הכלולים בו יישמרו מבלי לדעת מה תהיה הרזולוציה הפיזית בזמן הפעלת היישום. הנוסחה לפיה ממיר WPF את מערכת הקואורדינטות ליחידות מידה בפועל היא:
Multitargeting
[עריכת קוד מקור | עריכה]WPF הוא כלי פיתוח מבוסס חלונות, לכן אפליקציית WPF תרוץ רק מעל מחשב בו מותקנת מערכת הפעלה חלונות בשל התלות בטכנולוגיות .NET ו-DirectX. גם אפליקציית WPF מבוססת דפדפן תפעל רק ב-Windows, אם כי קיימת תמיכה לדפדפנים שאינם מבית מיקרוסופט. קיים יוצא מן הכלל סילברלייט המנסה להתחרות בפלאש, שמיישם חלק מתשתית WPF כתוסף לדפדפנים מודרניים פיירפוקס, ספארי וגוגל כרום ופותח אפשרות לניצול הטכנולוגיה הזו גם במערכות הפעלה אחרות כ-MacOS ולינוקס.
עד גרסת 2010, ויז'ואל סטודיו הותאם באופן הדוק לגרסת .NET ספציפית. בוויזואל סטודיו 2010 הוסרה המגבלה, למעט ב-.NET 2 ניתן ליישם את WPF בכל גרסת .NET. אפשר לייעד יישום WPF לתשתית .NET ספציפית בכל שלב (מה שנקרא Multitargeting) על מנת להבטיח מקסימום תאימות או ניצול מרבי של היכולות. ניתן לייעד יישום WPF גם לגרסה קלת משקל של .NET 4 הנקראת Client Profile שהיא חלק מהתשתית, ממנו הופשטו מספר מאפייני צד שרת כמו ניפוי שגיאות ASP.NET או תמיכה במסד נתונים של אורקל וכדומה. נפח ההורדה של גרסה זו כ-40 מגה. ברירת המחדל בוויז'ואל סטודיו 2010 היא .NET Framework 4 Client Profile. ב-.NET 4.5 לא קיימת גרסת Client Profile, הגרסה המלאה מגיעה לסדר גודל של 50 מגה, מה שמייתר את הצורך בגרסה מוקטנת.
לקריאה נוספת
[עריכת קוד מקור | עריכה]- Matthew MacDonald, ProWPF in C# 2010, Apress, 2010
- Windows Presentation Foundation, Microsoft msdn
- Christian Mosers, WPF Tutorial.net
קישורים חיצוניים
[עריכת קוד מקור | עריכה] אתר האינטרנט הרשמי של Windows Presentation Foundation (בשפות מרובות)
אתר האינטרנט הרשמי של Windows Presentation Foundation (בשפות מרובות)
